自社サイトをスマホ最適化して問い合わせが突然アップ!

最近はどんなサイトでもスマホからのアクセスが6割を超える時代。とくに今の若者にはスマホが浸透しており、サイト内の文章やコンテンツが 少しでも見にくければすぐに離脱してしまいます。
そして、見た目だけではありません。大きく5つのメリットがあります。
※スマートフォン(スマホ)の最適化を行うとPCとスマホでこのように変わります。
左:PCと同じ表示のため、文字などが小さくスマホでは見にくくなってします
右:スマートフォンの画面幅に合わせて、文字や画像、アイコンが配置されていて見やすい
スマホ最適化することで、ユーザーはストレスなく欲しい情報を見つけることができます。
メリット1:ユーザビリティ*1の向上
上記の通り、見た目が変わることでユーザビリティが格段にアップします。
(*1ユーザビリティとは:一般的に、Webサイトなどの「使いやすさ」や「使い勝手」を表します)
メリット2:アクセシビリティ*2の向上
ユーザビリティが向上するということは、結果、ページビュー数やサイト滞在時間もアップします。
(*2アクセスビリティとは:「アクセスのしやすさ」や「利用しやすさ」を表します)
メリット3:コンバージョン*3率アップ
お問い合わせやお申込みなどの入力フォームもスマホ仕様に最適化されるため、目的達成率も向上します。
(*3コンバージョンとは:Web
メリット4:SEO効果あり!
自社サイトがスマホ最適化されていなければ、 50%以上の顧客を取り逃している可能性も非常に高くなります。
モバイルフレンドリーと言われ、スマホ最適化されているサイトは Googleの検索結果にも優先的に上位表示しています。
逆を返すと、今後表示されなくなる危険性もあるかもしれません。
Googleで検索をしたときに自社サイトが表示されないということは、 口コミや評判をはじめとしたネットからの集客ができなくなるのも同じ。
スマホ最適化されているサイトをGoogleでは優先的に検索結果上位表示しています。 誰もがネットから店舗や施設を検索する世の中で、 自社サイトが検索結果に表示されないとなれば、 顧客獲得の機会が激減するのは間違いありません。
メリット5:Webサイトの更新作業の手間と時間を軽減
現代において自社サイトのレスポンシブ*4化(スマホ最適化)は、 早急な対応が求められています。 だからこそ、大手企業も自社サイトのスマホ最適化を積極的に進めているのです。
そのような状況で「よく分からないから、自社は今のままでいい」と言いきれますか?ユーザーが自社サイトに訪問してくれているのなら、 顧客獲得と120%の顧客満足につなげていきたいですよね。
今回の特集は【スマホ最適化を聞いたことはあるけど、詳しくは知らない】という方には、とても価値があるものだと思います。 サイトを【スマホ最適化(レスポンシブ対応)】にするだけで、 問い合わせ数が3倍にアップしたというケースも少なくない理由は上記の通りです。
(*4レスポンシブとは:「レスポンシブ・デザイン」といわれ、パソコンやスマホ、タブレットといった幅の違ういずれの端末に対しても、外観や操作方法が最適化された ウェブデザインのことです。まだどの端末に表示する内容も1つのデータで管理可能なため、更新作業も軽減されます。)
▼スマホ最適化は自社サイトの評価に直結する
スマホ最適化(レスポンシブ)とは、ユーザーがスマホやタブレットから 自社サイトを閲覧したとき、もっとも見やすいレイアウトに自動変換されるシステムを指します。
スマホやタブレットなど端末ごとに最適なデザインで表示するサイトという意味です。
皆さんもスマホでどこかのサイトにアクセスしたとき、 PC表示のままで【見づらいしどこに何があるのかよく分からない!】と そのページを閉じた経験はありませんか? あるいは各ボタンが小さすぎて、飛びたいと思ったページに飛べない 【誤タップ・誤操作】も大きなストレスを感じるきっかけですよね。このストレスを感じた瞬間ユーザーは【もういいや】と もっと見やすいサイトに移動してしまいます。
スマホ最適化を導入すれば、それらの現象が解消されて スマホでも見やすく操作性も向上します。
見込み客であるユーザーがスムーズにサイトを閲覧できるようになるので、結果として問い合わせにもつながりやすくなるのです。
また検索エンジンとしてトップシェアを誇る【Google】も、SEOの観点からスマホ最適化をしているサイトを評価すると公言しています。 Googleが推奨するスマホ対応を行っているサイトは【モバイルフレンドリー】として認められ、サイト全体の評価が向上。逆にスマホ最適化が施されていないと、自社サイトの評価が落ちる可能性もあるということです。
Googleからの評価が落ちてしまうと、ネットで検索をしたときに自社のサイトが表示されにくくなります。 そうなるとユーザーにもサイトを見つけてもらえなくなるので、本来なら得られたはずの問い合わせも取りこぼしてしまう可能性が非常に高いです。 よりユーザーや顧客に寄り添ったスタイルをキープするためには、レスポンシブ対応(スマホ対応)のサイトを持つことは重要なポイントであるのがお分かりいただけるでしょう。
レスポンシブ対応と未対応の違いを比較したい方は、 当社サイトのサンプルがございますのでぜひ参考にしてみてくださいね。
http://www.hyojito.co.jp/business/net/sp/
▼PC表示とスマホ最適化の違い
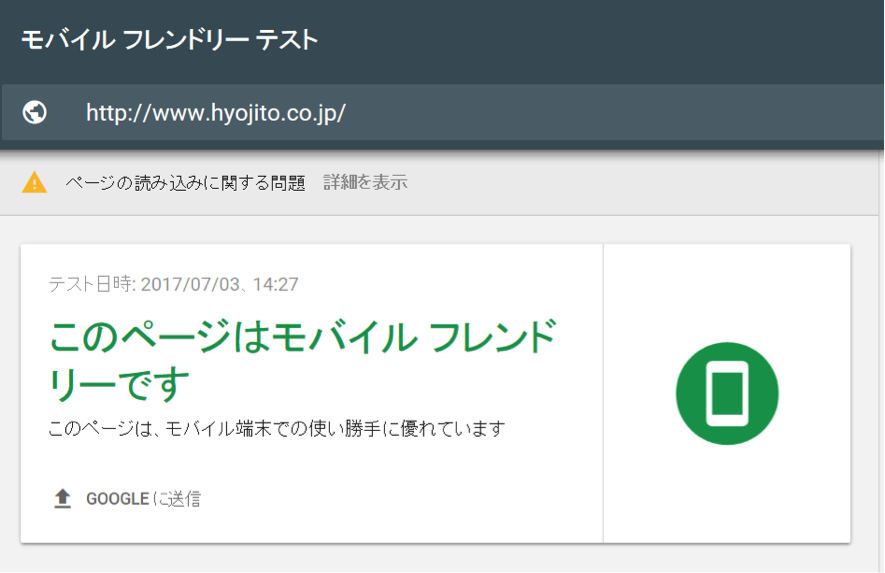
ちなみに自社のサイトが【モバイルフレンドリー】として認められているかどうかは、 Googleの「モバイルフレンドリーテスト」でチェックすることができます。
ぜひ一度御社のWebサイトでテストしてみてください!